
Homie

Homie Rental Services
TIMELINE:
4 Months
Sept 2021- Dec 2021
PROJECT TYPE:
Fourth-year Minor Studio
Group Project
THE PROBLEM:
The housing rental process is an experience that many young adults will go through at one or more points in their lives. However, the process of finding and securing a rental can be a daunting, overwhelming, and cumbersome journey.
THE OBJECTIVE:
The goal of our project was to create a solution that facilitates a smoother entry and experience along the rental journey to bring more confidence and enjoyment to an otherwise stressful life task.
Research & Problem Exploration
To better understand the rental process, and the pain points associated with it, our team came up with 4 main research goals before recruiting users for our study:
Understand the tools/services that renters currently use
Identify key criteria renters look for when searching for housing
Understand users’ knowledge regarding renting legalities
Gain insight into the end-to-end process of renting a property


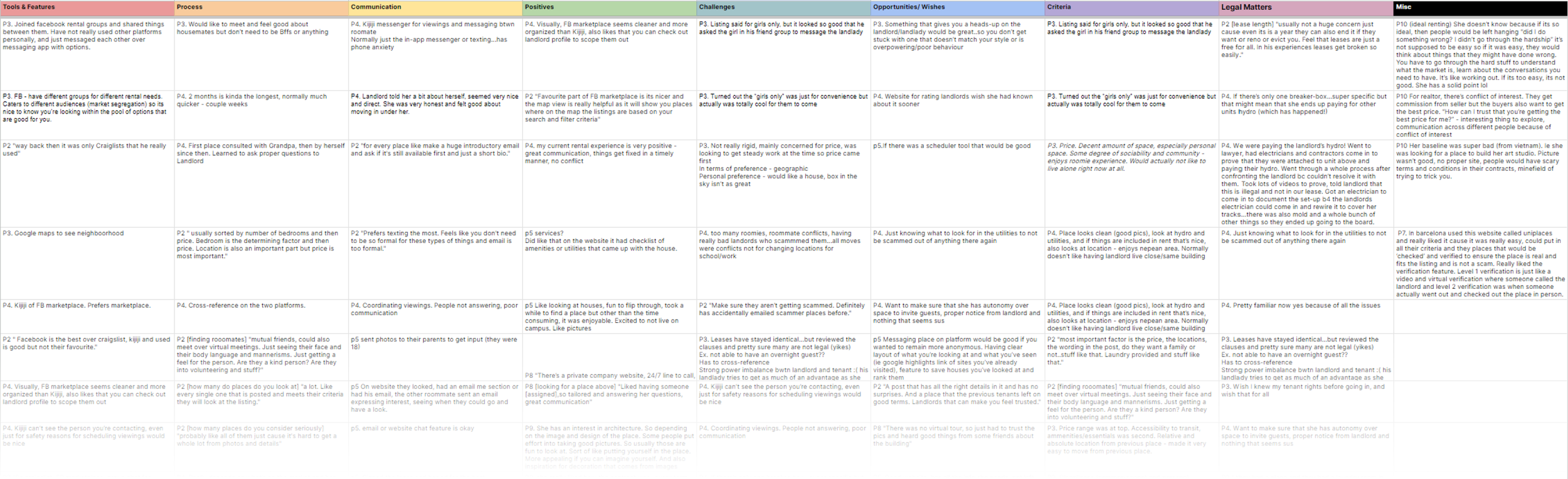
Snapshot of data coding from interviews
Through conducting a handful of interviews with a variety of renters, many patterns and pain-points emerged. After a thorough data analysis with several levels of coding, we synthesized our findings into the following key insights:
The renting process is often learned by word of mouth and through trial and error, making it difficult for inexperienced renters to know where to begin and confidently carry out the entire process.
Key issues for all users related to:

As a team, we decided to focus our efforts on designing for Carly’s persona, as we felt her story would provide a variety of unique challenges. We then dove into creating a user journey map to understand their renting journey and where their pain points occur in the process.
User Journey Map
Concept Development
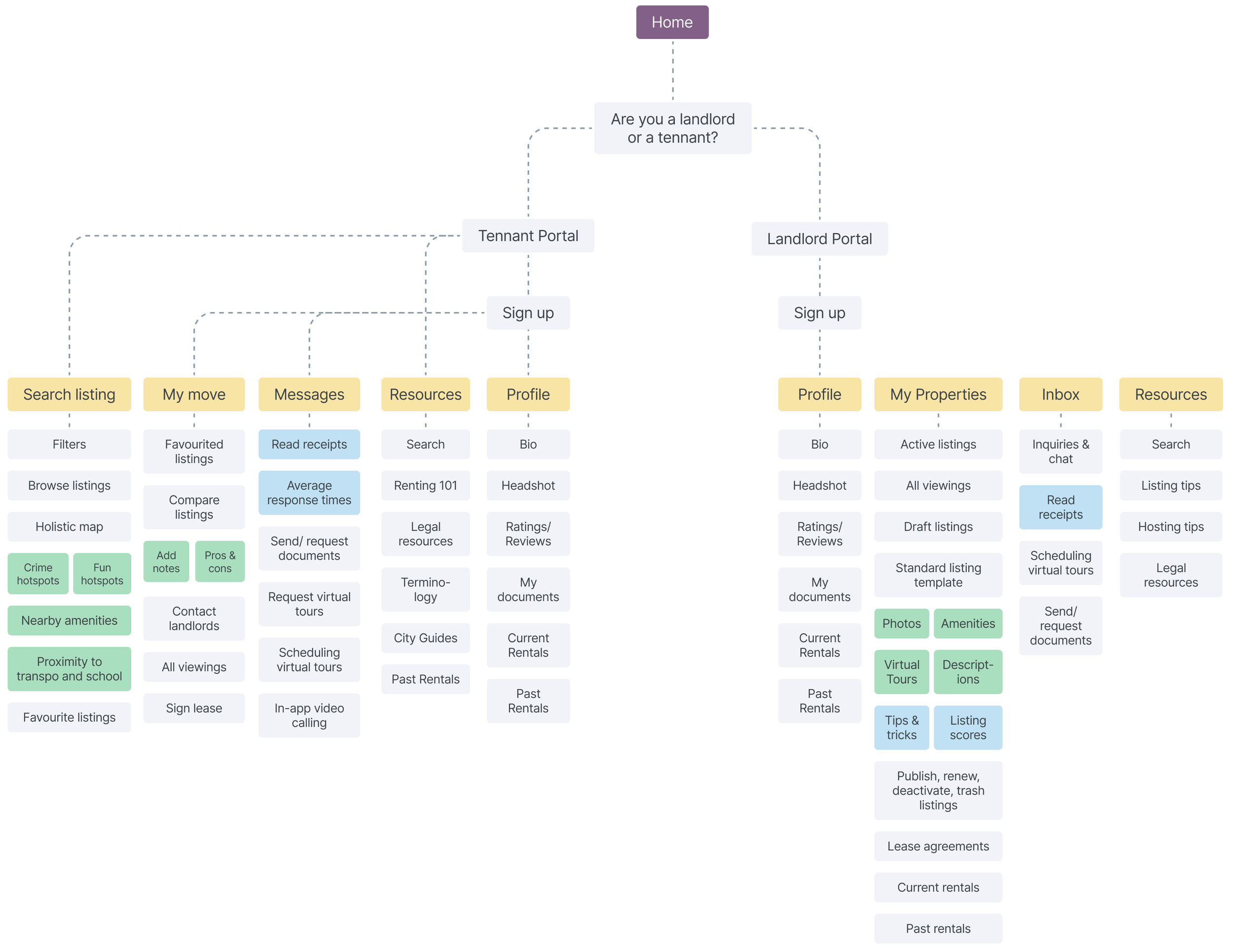
Our proposed solution is primarily a web-based application that facilitates the housing rental process from the initial search to the final move-in.
The application aims to address pain-points regarding trust between tenants and landlords, standardization of listings, safety/security, scheduling viewings, legal navigation, and document sharing.

After identifying a number of key use cases, we chose 3 user flows most crucial to improving the renting process with opportunities for innovation, and began designing.
1. landlords creating listings
2. renters browsing and comparing listings
3. Renters scheduling Virtual viewings
User testing
After further developing the key flows, we tested our designs with participants by asking them to achieve specific goals without further instructions or handholding. The following workflows were tested:
Find a 2 bedroom home in the Glebe, Ottawa
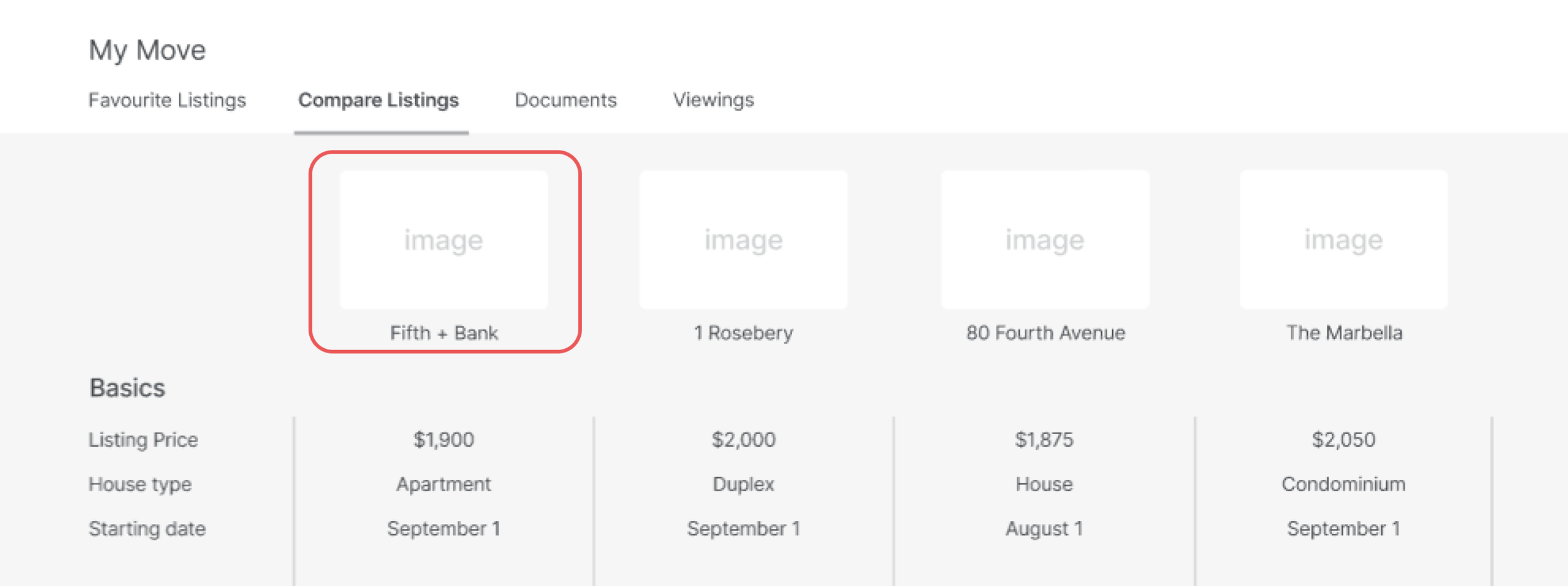
Compare your favourtied listings
Book a virtual viewing with the landlord
Create and start filling in a listing (LL)
Edit a draft listing and publish (LL)
All tasks were completed successfully, but we identified several areas for improvement, some of which include:
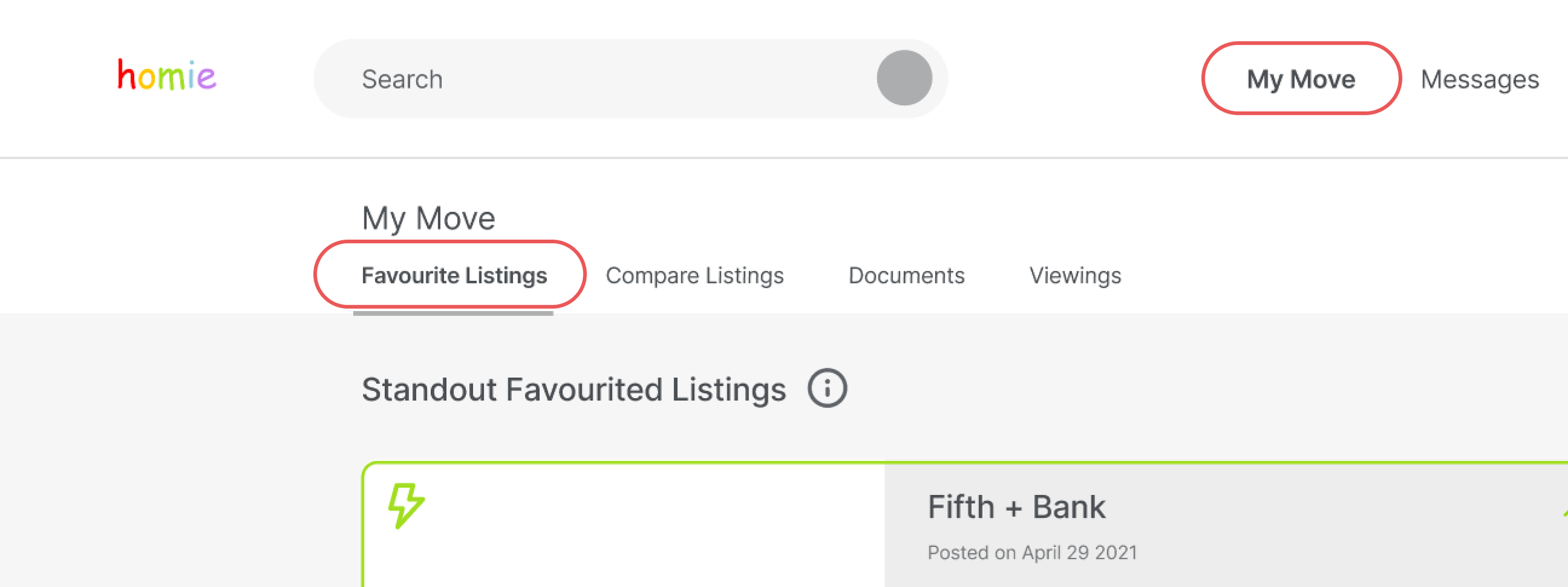
Improved association between ‘favourited listing’ and ‘my move’
Some users had trouble locating the ‘favourite listings’ tab and creating the association with ‘my move’. To improve this connection, we added an animation to the listing page so that a ‘favourited’ listing would be ‘added’ to the my move tab.


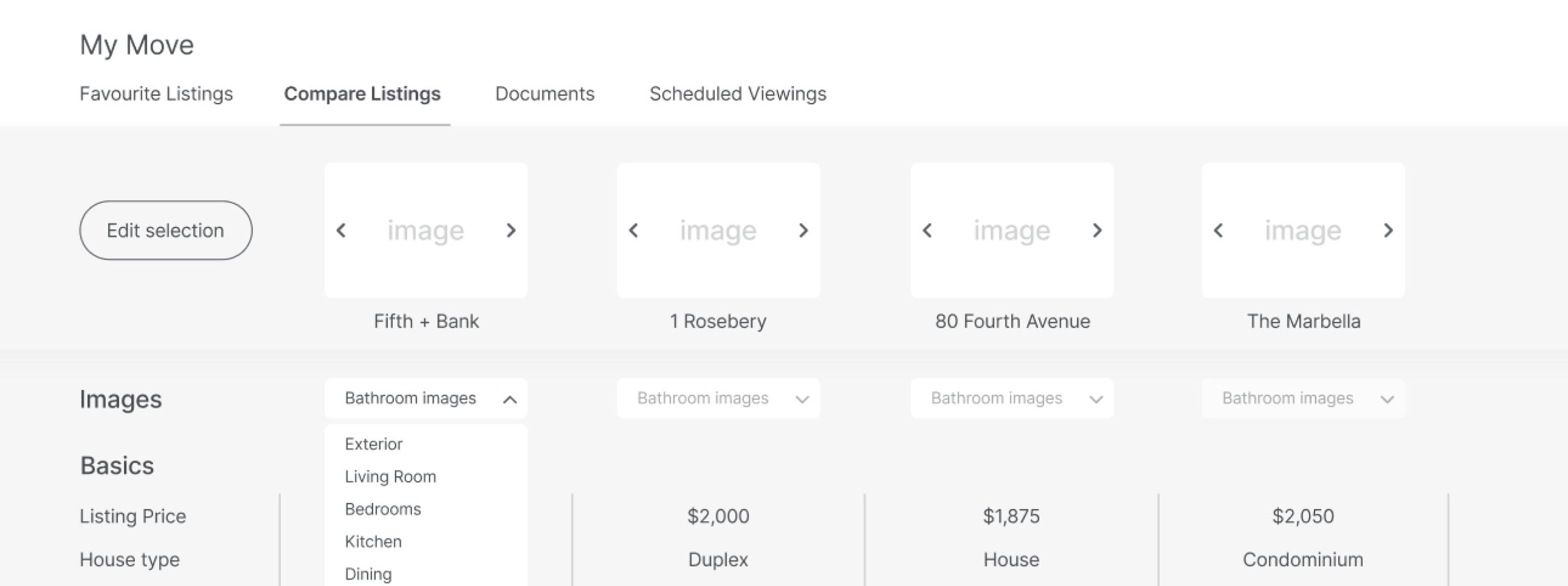
Improved comparison with photo scroll
One major request to improve the ‘compare listings’ experience was the ability to compare photos without having to exit the page. To facilitate this, we added a filter that would compare tagged images, as well as left/right arrows to view more photos.


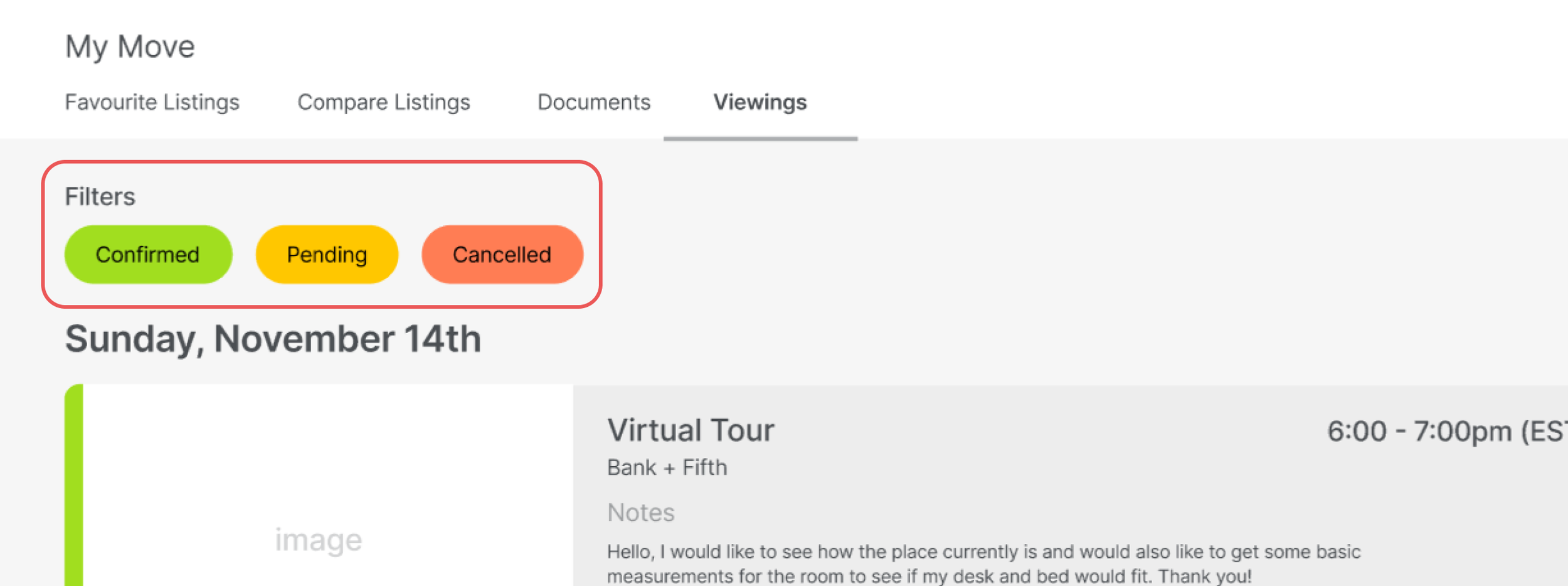
Removal of status filters on viewings page
There was some confusion around the purpose of filers on the scheduled viewings page. To address this, we removed the filters, and added the labels directly onto the viewing card with tooltips for definitions.


Ability to mass upload photos + prominent listing score
One of the many changes on the landlord page included allowing users to mass upload photos and tag them later, rather than uploading per-tag, as well as adding the listing score to the top off the page as well as the bottom for visbility.


Moodboard & visual design
In order to turn our designs into higher fidelity wireframes, we developed a moodboard to capture the branding of ‘Homie’, and applied the design language to several pages.

After applying all testing changes, we enhanced our designs with our brand language and developed our final Figma prototype:







